Basically wordpress used for blog posting for any business. Its very easily so non technical person can post blogs with content, images and video also. Here I try to explain how to post a blog from wordpress in easy way.
If you new for wordpress please follow my previous post to download and install latest version of wordpress on localhost system using xampp.
Step: 1
- Login in your wordpress admin using username/password and you can see admin dashboard and left side menu for posts.
- First you need to create category for different type of posts. You need to enter category name, slug name and select parent category if needed.
Step: 2
- When you click on All Posts its display list of all posts with Edit, Trash and View option, So you can easily edit and view any post
Step: 3
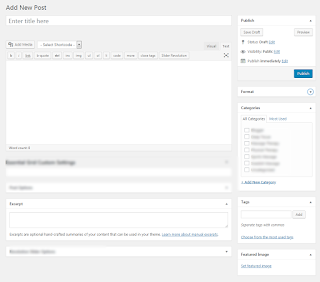
- Now for add new post you have following basic options:
- Title
- Full Description
- Short Description(Excerpt)
- Tags
- Select Category
- Set Featured Image
Step: 4
- At last Publish post and view your blog preview on front end side
I hope this post is help for post blog in wordpress.
Enjoy!